Les critères de Bastien et Scapin
J. M. Christian Bastien et Dominique Scapin sont 2 chercheurs en psychologie ergonomique et en ergonomie cognitive qui ont mené des travaux sur les interfaces utilisateurs. En 1993, ils ont publié leur heuristique, appelé aussi « Critères de Bastien et Scapin » permet de mesurer l’utilisabilité d’un site web, un logiciel ou une application au travers de critères.
Ces critères permettent de mesurer la qualité de l’interaction entre l’utilisateur et l’interface au travers de 17 critères répartis en 8 catégories que nous allons vous présenter ici.
Cet article est assez long, mais permet de répertorier toutes les catégories et les critères. Nous verrons dans un second temps pour faire une fiche récap ! 😁
1. Guidage
Le guidage est la première des 8 catégories de critères. Il aide l’utilisateur à interagir avec l’interface.
Il comprend 4 critères :
Incitation
Premier des critères, l’incitation, comme son nom l’indique, incite l’utilisateur à effectuer des actions spécifiques et à présenter les différentes alternatives.
On peut lister :
- l’indication du format adéquat à saisir dans un champ de texte (ex : jj/mm/aaaa)
- l’ajout de label pour les champs à remplir
- l’annonce de la longueur attendue dans un champ
Groupement et distinction entre items
Il s’agit tout simplement de l’organisation visuelle des éléments d’interface.

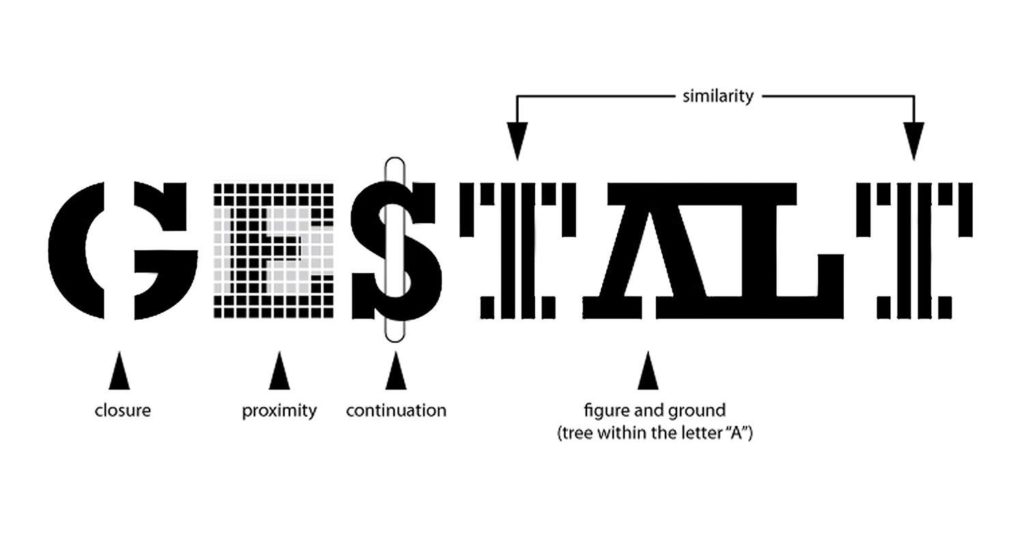
Reprenant entre autres les principes Gestalt (forme en allemand), ce critère permet de différencier et/ou rassembler plusieurs éléments visuellement :
- par la localisation : proche, ils semblent reliés, séparés, ils ne se concernent pas
- par le format : avec une même taille, une même couleur… les éléments se rassemblent
Une bonne organisation des éléments sur une interface offre une expérience plus agréable pour l’utilisateur, lui permettant de se repérer et de mémoriser les éléments.
Feedback immédiat
C’est bien l’un des critères les plus importants : montrer qu’une action est effectuée le plus rapidement possible :
- montrer la saisie en temps réelle des champs permet d’indiquer à l’utilisateur où il en est
- indiquer un bug, un délai permet d’informer l’utilisateur du traitement de sa demande
Lisibilité
Ce critère se rapproche de près à l’accessibilité. Offrir à l’utilisateur une interface réfléchie, non pas uniquement pour être jolie, mais aussi et surtout pour être lisible, est l’une des meilleures manières de ne pas le frustrer et faciliter sa lecture.
On distingue dans la lisibilité toutes les caractéristiques lexicales :
- longueur des lignes de texte
- casse des titres et du texte
- alignement et justification du texte
- évitement des césures
- …
Lire sur un écran est moins facile que lire sur papier : les typographies sont différentes, la distance change… Faciliter la lecture d’un utilisateur en respectant des critères définis permet ainsi de réunir les meilleures conditions.
2. Charge de travail
Seconde catégorie des critères de Bastien et Scapin ! Plus grande est la charge de travail, plus les erreurs seront présentes.
En réduisant la charge qu’un utilisateur perçoit, en réduisant les actions et leur durée, on réduit également le risque d’abandon.
On distingue dans cette catégorie 2 critères :
Brièveté
Plus rapide sera l’activité, moins les erreurs seront présentes.
En effet, en étant concis et en réduisant les actions, l’utilisateur voit son expérience être améliorée, car son travail de lecture et de saisie est réduit.
Densité informationnelle
La densité informationnelle se réfère à la perception qu’a un utilisateur d’un ensemble d’éléments.
Lorsque trop d’éléments sont perçus ou lorsqu’il lui est demandé de se rappeler d’actions ou de données précédentes, les utilisateurs le perçoivent négativement. Cela leur demande trop d’attention et d’effort alors que l’action pourrait être évitée ou apparaître autrement.
3. Contrôle explicite
Il s’agit tout simplement ici du contrôle de l’utilisateur sur l’interface. Le système se doit de réagir correctement à ses actions. Cette catégorie comprend 2 critères clés :
Actions explicites
Lorsqu’un utilisateur agit sur une interface, son action doit être exécutée au moment où il le demande et sans accroc.
Contrôle utilisateur
L’utilisateur doit pouvoir être maître de ses actions.
Il faut donc lui donner la possibilité :
- d’interrompre une procédure en cours
- d’annuler une action ou lui permettre de reprendre une précédemment annulée
- de lui permettre de facilement retourner en arrière
- de l’autoriser à contrôler son rythme de saisie plutôt que de dépendre du rythme du système
4. Adaptabilité
L’adaptabilité concerne la capacité du système à réagir aux actions et préférences de l’utilisateur. Une tâche peut en effet être effectuée différemment en fonction du profil et de la situation de l’utilisateur.
2 critères s’y réfèrent :
Flexibilité
La flexibilité peut être traduite (avec des pincettes) par l’accessibilité : le système peut offrir des options de personnalisation de l’interface et d’accessibilité aux utilisateurs.
Prise en compte de l’expérience utilisateur
L’interface doit s’adapter au niveau de l’utilisateur et ne pas évincer certains types :
- Les utilisateurs expérimentés peuvent passer certaines étapes, notamment par l’utilisation de raccourcis clavier.
- Les utilisateurs novices nécessitent plus d’accompagnement et ne doivent pas être freinés par une incompréhension.
5. Gestion des erreurs
Comment contourner des erreurs ? C’est la question à laquelle répond cette catégorie au travers de 3 critères.
Protection contre les erreurs
L’interface doit prévenir et détecter les erreurs. En mettant en place une analyse pendant la saisie plutôt qu’à la validation, les utilisateurs sont donc informés au bon moment.
On peut ainsi :
- indiquer aux utilisateurs lorsque la session se termine et leur proposer de continuer leur session.
- inclure les mentions « obligatoire » ou un astérisque * dans les labels pour indiquer lorsqu’un champ est nécessaire
- …
Qualité des messages d’erreur
Les messages d’erreurs sont très importants. Outre avec la traditionnelle erreur 404 indiquant qu’une page n’a pas été trouvée, peu de personnes connaissent la signification des codes d’erreurs. C’est pourquoi les messages se doivent d’être courts, au bon endroit, précis et facilement compréhensibles.
Correction des erreurs
Le système doit permettre aux utilisateurs de l’interface la possibilité de corriger leurs erreurs, pendant et après la saisie :
- Indiquer l’avancement en direct dans un nombre maximal de caractères permet à l’utilisateur de voir où il en est
- Montrer le format de données attendu permet (cf. Guidage > Incitation) de remplir correctement les données
6. Homogénéité et cohérence
Critère élémentaire de Bastien et Scapin, il s’agit ici de respecter le même style, les mêmes codes et mêmes emplacements sur l’ensemble de l’interface pour préserver justement homogénéité et cohérence.
On parle à aujourd’hui aussi de design system permettant d’établir les composants à utiliser au fil des écrans d’une interface (couleurs, typographies, boutons, champs de texte…).
7. Signifiance des codes et dénominations
Toute action a un code. Le copier-coller se fait par un Ctrl-C/Ctrl-V. Si ce raccourci venait à changer, beaucoup d’utilisateurs seraient fort dépourvus.
Sur une interface, il s’agit de la même chose :
- les icônes ont un code qu’une majorité connait :
- les engrenages ou des outils pour les réglages
- un personnage stylisé pour l’espace client
- une flèche sortant d’un rectangle pour se déconnecter
- les couleurs ont un code :
- rouge pour une erreur
- vert pour une information, une saisie correcte
8. Compatibilité
Dernier des critères de Bastien et Scapin, il se réfère à la relation que peuvent avoir plusieurs éléments entre eux :
- les caractéristiques de l’utilisateur (âge, perception, attentes, compétences…), ses contraintes (situation, handicaps…) et les tâches effectuées.
- la compatibilité entre les actions de l’utilisateur et les résultats du système.
- la cohérence entre les différentes étapes d’un processus.
En résumé
L’heuristique de Bastien et Scapin ou Critères de Bastien et Scapin sont devenus des références en ergonomie, car ils permettent d’évaluer une interface sans faire forcément appel à des tests utilisateurs. D’une première analyse, ils permettent de mettre en avant les problèmes utilisabilité afin de les corriger au plus vite, dès la conception, pour créer des interfaces agréables, intéressantes et utilisables facilement.